Kurze Einführung
testWare bietet neben der Weboberfläche auch eine sogenannte REST-API. Die Abkürzung API steht für Application Program Interface und beschreibt, eine Schnittstelle zu einem Programm. Diese Schnittstelle ermöglicht die REST Kommunikation mit der Datenbank der testWare ohne einen Browser.
Im Gegensatz zu der Weboberfläche, welche eine einmalige Authentifizierung eines Benutzers erfordert, muss die Authentifizierung mit jedem Aufruf erfolgen. Die API der testware verwendet hierzu eine 80 Zeichen lange Kette von Zahlen und Buchstaben, die auch Token genannt wird. Dieser Token kann für jeden registrierten Benutzer der testware in der Account-Oberfläche generiert werden.
Für einen Zugriff muss dieser als Bearer im Request angegeben werden. Im Beispiel unten wird ein Zugriff auf die API mit jQuery hergestellt, um einen neuen Betrieb mit Adresse anzulegen.
Endpunkte
Im Gegensatz zur Darstellung der testware im Browser, besitzt die API keine Navigation, welche man über Links erreichen kann. Die API benutzt hierzu sogenannte Endpunkte.
Diese Endpunkte bestehen aus der Kombination einer Webadresse und einer Übertragungsart (engl. method ). Die Webadresse stellt sich aus der Domäne z.B. https://demo.testware.io , einem sogenannten Präfix und dem Namen zusammen. Die aktuelle Version der testware API ist V1, das entsprechende Präfix lautet api/v1/ und der Name z.B. locations . Die Webadresse lautet demnach https://demo.testware.io/api/v1/locations .
Die Übertragungsart bezieht sich auf die verschiedene http Request Arten beispielsweise GET , POST oder DELETE .
Was ist REST?
REST steht für REpresentational State Transfer. Dies beschreibt einen Architekturansatz, wie verteilte Systeme miteinander kommunizieren können. REST selbst ist dabei allerdings weder Protokoll noch Standard. Als „RESTful“ charakterisierte Implementierungen der Architektur bedienen sich allerdings standardisierter Verfahren, wie HTTP/S, URI, JSON oder XML.
Die unterstützten HTTP-Methoden lauten:
- GET - fordert Daten vom Server an
- POST - übermittelt Daten an den Server
- PUT/PATCH - ändern bestehende Daten auf dem Server
- DELETE - löscht bestehende Daten auf dem Server
JSON Daten
Die Daten, welche durch die API zwischen der Datenbank und der Anwendung ausgetauscht werden, sind im weit verbreiteten JSON Format gehalten. JSON ermöglicht, verschachtelte Werte in Textform darzustellen. Dieses vereinfacht die Übertragung komplexerer Datenstrukturen über das Internet.
JSON ist im einfachsten Fall ein Schlüssel : Wert (engl. key : value) Paar, welches mit einem : getrennt und mit {} Klammern umschlossen wird. Mehrere Paare werden mit einem Komma getrennt.
{
"key-1" : "value",
"key-2" : 231.0
}Als Werte können praktisch alle Arten von Daten darstellen, wie Texte, Zahlen (Kommazahlen mit . statt einem , oder auch weitere Schlüssel:Wert Paare.
{
"key" : {
"subkey" : "value",
"subkey2" : 231.2,
"subkey3" : "231.2"
}
}Eine einfache Abfrage der Datenbank per jQuery zur Auflistung aller Betriebe in der Datenbank mittels:
var settings = {
"url": "https://demo.testware.io/api/v1/location",
"method": "GET",
"timeout": 0,
"headers": {
"Accept": "application/json",
"Authorization": "Bearer xxxxxxxxxxxxxxxxxxxxxxxxxx",
"Content-Type": "application/json"
}
};
$.ajax(settings).done(function (response) {
console.log(response);
});Die Antwort der API packt die Daten in ein data Objekt (erkennbar duch die Einfassung der Schlüssel: Wert Paare mit {} Klammern.
{
"id": 1,
"name": "Werk Bruchsal",
"adresse": {
"strasse": "Christiane-Brandt-Platz",
"nr": "67",
"plz": "63550",
"ort": "Bruchsal"
}
}Eine Sammlung von Datensätzen wird mit [] Klammern umfasst. Die einzelnen Datensäte mit , getrennt.
[
{
"id": 1,
"name": "Werk Bruchsal",
"adresse": {
"strasse": "Christiane-Brandt-Platz",
"nr": "67",
"plz": "63550",
"ort": "Bruchsal"
}
},
{
"id": 2,
"name": "Werk Brechtersfeld",
"adresse": {
"strasse": "Malbachplatz",
"nr": "1",
"plz": "08152",
"ort": "Brechtersfeld"
}
},
{...}
]Hinweis
Die obige Beschreibung ist für einen schnellen Einstieg einfach gehalten. Eine komplette Beschreibung des JSON Formates finden Sie auf der offiziellen Seite https://www.json.org/json-de.html .
Codebeispiel für API Zugriff
Als Beispiel soll ein neuer Betrieb mit einer dazugehörigen Adresse angelegt werden. Die JSON Daten, welche zur API mit der auf den Endpunkt https://demo.testware.io/api/v1/location mit der POST Methode gesendet werden sollen lauten:
{
"bezeichner":"kleve021M",
"name":"Mein neuer Betrieb",
"adresse":{
"name_kurz":"klv021",
"strasse":"Klever Berg",
"nr":21,
"plz":"47533",
"ort":"Kleve"
}
}Der API Zugriff könnte mit folgendem Code ausgeführt werden:
curl --location --request POST 'testware.test/api/v1/location' \
--header 'Accept: application/json' \
--header 'Authorization: Bearer xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' \
--header 'Content-Type: application/json' \
--data-raw '{
"bezeichner": "kleve021M",
"name": "Mein neuer Betrieb",
"adresse": {
"name_kurz": "klv021",
"strasse": "Klever Berg",
"nr": 21,
"plz": "47533",
"ort": "Kleve"
}
}'let data = JSON.stringify({"bezeichner":"kleve021M","name":"Mein neuer Betrieb","adresse":{"name_kurz":"klv021","strasse":"Klever Berg","nr":21,"plz":"47533","ort":"Kleve"}});
let xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.addEventListener("readystatechange", function() {
if(this.readyState === 4) {
console.log(this.responseText);
}
});
xhr.open("POST", "https://demo.testware.io/api/v1/location");
xhr.setRequestHeader("Accept", "application/json");
xhr.setRequestHeader("Authorization", "Bearer xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx");
xhr.setRequestHeader("Content-Type", "application/json");
xhr.send(data);$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://demo.testware.io/api/v1/location',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS =>'{
"bezeichner" : "kleve021M",
"name" : "Mein neuer Betrieb",
"adresse":{
"name_kurz" : "klv021",
"strasse" : "Klever Berg",
"nr":21,
"plz":"47533",
"ort":"Kleve"
}
}',
CURLOPT_HTTPHEADER => array(
'Accept: application/json',
'Authorization: Bearer xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
'Content-Type: application/json'
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;import http.client
import json
conn = http.client.HTTPSConnection("testware.test")
payload = json.dumps({
"bezeichner": "kleve021M",
"name": "Mein neuer Betrieb",
"adresse": {
"name_kurz": "klv021",
"strasse": "Klever Berg",
"nr": 21,
"plz": "47533",
"ort": "Kleve"
}
})
headers = {
'Accept': 'application/json',
'Authorization': 'Bearer xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
'Content-Type': 'application/json'
}
conn.request("POST", "/api/v1/location", payload, headers)
res = conn.getresponse()
data = res.read()
print(data.decode("utf-8"))var headers = {
'Accept': 'application/json',
'Authorization': 'Bearer xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
'Content-Type': 'application/json'
};
var request = http.Request('POST', Uri.parse('testware.test/api/v1/location'));
request.body = json.encode({
"bezeichner": "kleve021M",
"name": "Mein neuer Betrieb",
"adresse": {
"name_kurz": "klv021",
"strasse": "Klever Berg",
"nr": 21,
"plz": "47533",
"ort": "Kleve"
}
});
request.headers.addAll(headers);
http.StreamedResponse response = await request.send();
if (response.statusCode == 200) {
print(await response.stream.bytesToString());
}
else {
print(response.reasonPhrase);
}
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse("application/json");
RequestBody body = RequestBody.create(mediaType, "{\r\n \"bezeichner\": \"kleve021M\",\r\n \"name\": \"Mein neuer Betrieb\",\r\n \"adresse\": {\r\n \"name_kurz\": \"klv021\",\r\n \"strasse\": \"Klever Berg\",\r\n \"nr\": 21,\r\n \"plz\": \"47533\",\r\n \"ort\": \"Kleve\"\r\n }\r\n}");
Request request = new Request.Builder()
.url("testware.test/api/v1/location")
.method("POST", body)
.addHeader("Accept", "application/json")
.addHeader("Authorization", "Bearer xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx")
.addHeader("Content-Type", "application/json")
.build();
Response response = client.newCall(request).execute();API Token herstellen
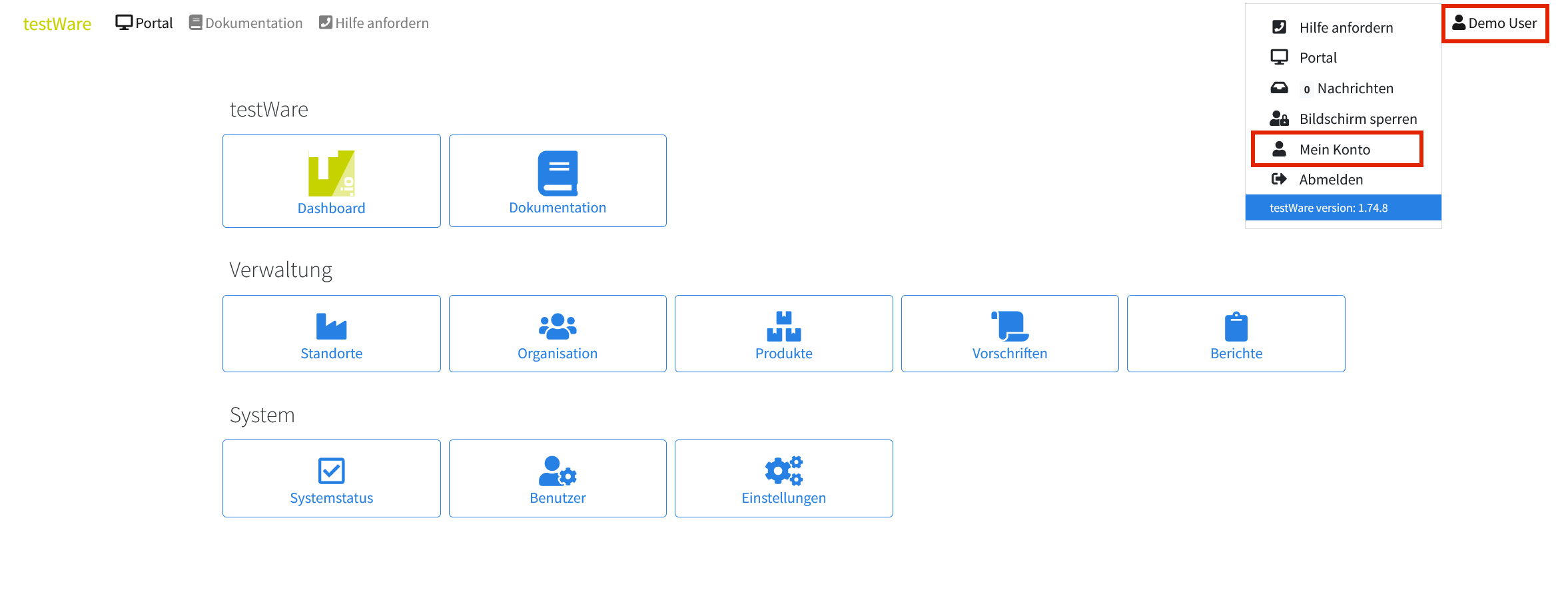
Sie können einen API-Token für Ihr Benutzerkonto einfach in der eigenen Kontoübersicht herstellen. Hierzu melden Sie sich in der testWare an. Anschließend klicken auf Ihren Benutzernamen in der oberen rechten Ecke. Aus dem Menü wählen Sie den Eintrag Mein Konto aus.

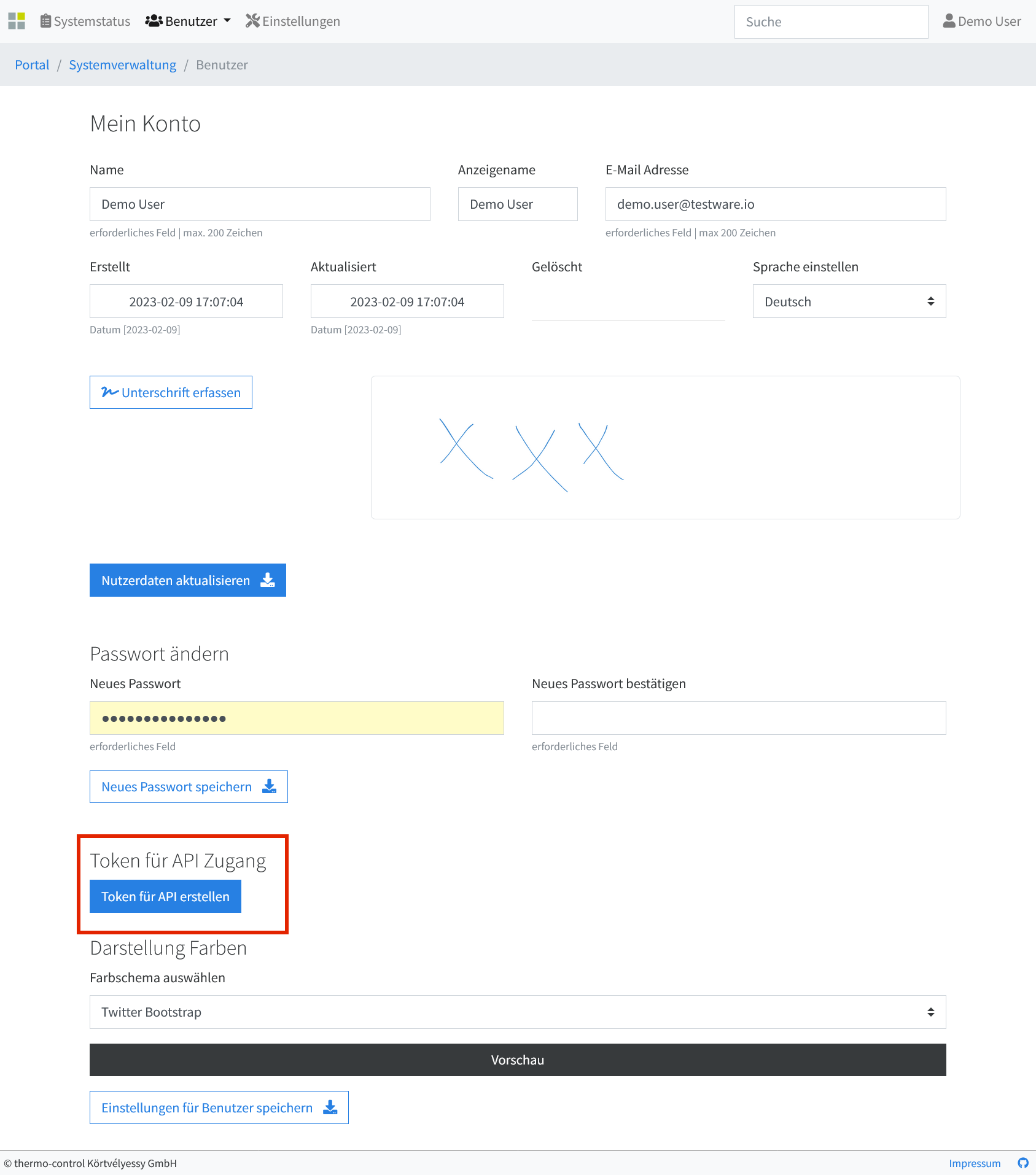
In der Kontoübersicht finden Sie weiter unten den Abschnitt Token für API-Zugang. Wenn Sie noch keinen Token erstellt haben, wird ein Schalter Token für API erzeugen gezeigt. Mit einem Klick auf diesem Schalter wird der Token erstellt und dem Konto zugeordnet.

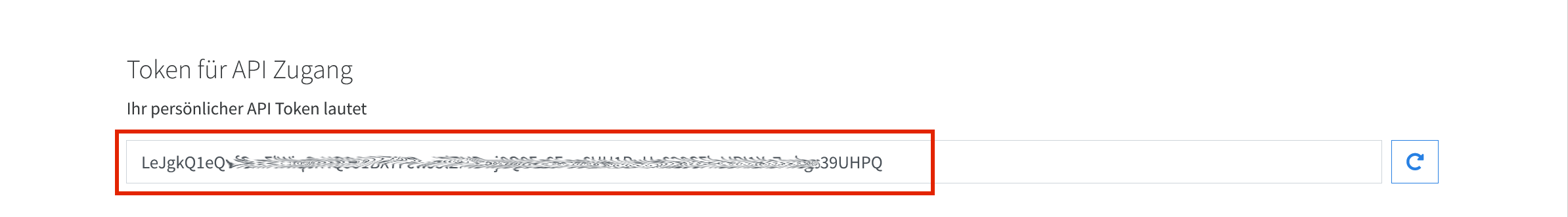
Den Token können Sie aus dem Textfeld herauskopieren und für ihre jeweilige Anwendung verwenden.
Kritischer Hinweis!
Mit dem Token erhalten Sie, entsprechend Ihrem Benutzerprofil, vollen Zugriff auf die testWare. Sie sollten daher den Token nicht an andere verteilen.
Sollte es erforderlich sein, den Token neu ausstellen zu lassen, können Sie dies mit einem Klick auf den Schalter erreichen.

Wichtiger Hinweis!
Bitte beachten Sie, dass mit der Ausstellung eines neuen Tokens alle Zugriffe auf die testWare API mit dem neuen Token erfolgen müssen. Zugriffe mit dem alten Token werden abgewiesen. Der alte Token ist nicht mehr reproduzierbar.